在制作网页动画或互动效果时,Flash(现已被Adobe Animate取代,但原理相通)曾是一个强大的工具。其中,实现文字追随鼠标运动的效果不仅能够增强用户体验,还能为网页增添一丝趣味性和动态美感。本文将详细介绍如何使用Flash(或Adobe Animate)来制作这一效果,从基础设置到关键帧动画,再到ActionScript编程,逐步引导你完成这一创作。

在开始之前,请确保你的电脑上已安装Adobe Flash Professional(或Adobe Animate)。此外,对Flash的基本操作有所了解将帮助你更快上手。如果你是新手,不妨先通过官方教程或在线资源熟悉界面和基本工具。

1. 打开Flash并新建文件:启动Flash软件后,选择“文件”>“新建”,在弹出的对话框中选择“ActionScript 3.0”作为文档类型,设置舞台大小(如800x600像素),背景颜色可选白色或其他你喜欢的颜色,然后点击“确定”。

2. 设置帧率:在属性面板中,将帧率设置为一个合适的值,如24fps,以保证动画流畅。

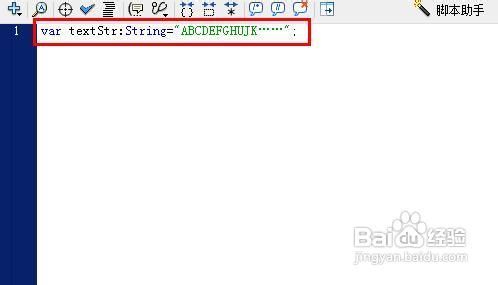
1. 使用文本工具:选择工具栏中的“文本工具”(T),在舞台上点击并输入你想让鼠标追随的文字。在属性面板中,你可以调整字体、大小、颜色和对齐方式等。
2. 转换为元件:为了能够对文字进行动画处理,需要将其转换为影片剪辑(MovieClip)。选中文字,右击选择“转换为元件”(Convert to Symbol),在弹出的对话框中命名为“followText”,类型选择“影片剪辑”,然后点击“确定”。
四、编写ActionScript代码1. 打开动作面板:在时间轴的第一帧上右击,选择“动作”(Actions)以打开动作面板。
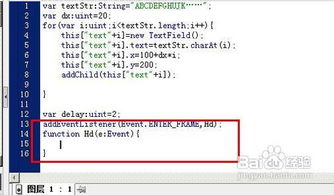
2. 添加代码:在动作面板中输入以下ActionScript 3.0代码:
```actionscript
// 创建一个新的影片剪辑实例,用于显示文字
var followTextMC:MovieClip = this.getChildByName("followText") as MovieClip;
// 添加鼠标移动事件监听器
stage.addEventListener(MouseEvent.MOUSE_MOVE, followMouse);
function followMouse(event:MouseEvent):void {
// 获取鼠标当前的位置
var mouseXPos:Number = stage.mouseX;
var mouseYPos:Number = stage.mouseY;
// 设置文字影片剪辑的位置为鼠标位置
followTextMC.x = mouseXPos;
followTextMC.y = mouseYPos;
```
这段代码的功能解释如下:
首先,通过`getChildByName`方法获取舞台上名为“followText”的影片剪辑实例。
然后,为舞台添加一个`MOUSE_MOVE`事件监听器,当鼠标移动时,触发`followMouse`函数。
在`followMouse`函数中,通过`stage.mouseX`和`stage.mouseY`获取鼠标的当前位置,并将文字影片剪辑的`x`和`y`坐标设置为这些值,从而使文字跟随鼠标移动。
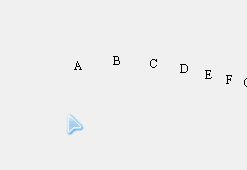
五、测试与优化1. 测试影片:按下快捷键Ctrl+Enter(Windows)或Cmd+Enter(Mac)来测试影片。你应该能看到文字随着鼠标的移动而移动。
2. 优化动画:如果文字移动时显得过于生硬或延迟,可以尝试调整帧率或优化代码。此外,还可以通过添加缓动效果使文字移动更加自然。例如,可以使用`TweenLite`或`TweenMax`等第三方动画库来实现平滑过渡。
六、高级技巧:添加缓动效果为了使文字追随鼠标的效果更加流畅,可以引入缓动动画。这里以GSAP(GreenSock Animation Platform)的TweenLite为例,它是一个非常流行的ActionScript动画库。
1. 下载并导入TweenLite:首先,你需要从GSAP官网下载TweenLite库,并将其导入到你的Flash项目中。通常,这涉及到将`.swc`文件添加到库(Library)中。
2. 修改代码:在动作面板中,用以下代码替换之前的`followMouse`函数:
```actionscript
import gs.TweenLite;
import gs.easing.*;
function followMouse(event:MouseEvent):void {
var mouseXPos:Number = stage.mouseX;
var mouseYPos:Number = stage.mouseY;
// 使用TweenLite实现缓动效果
TweenLite.to(followTextMC, 0.2, {x:mouseXPos, y:mouseYPos, ease:Power1.easeOut});
```
在这段代码中,`TweenLite.to`方法用于创建缓动动画,将文字影片剪辑的位置在0.2秒内平滑过渡到鼠标当前位置,使用`Power1.easeOut`缓动函数使动画结束时速度逐渐减慢,看起来更加自然。
七、发布与分享1. 发布设置:完成所有动画和代码编写后,选择“文件”>“发布设置”(Publish Settings),在弹出的对话框中选择发布类型为“HTML5 Canvas”或其他你需要的格式。确保勾选“包含ActionScript”选项。
2. 导出与分享:点击“发布”(Publish)按钮,Flash将生成一个可以在网页中嵌入的动画文件。你可以将生成的HTML文件上传到你的网站或通过社交媒体分享。
结语通过上述步骤,你已经成功创建了一个文字追随鼠标运动的效果。这个过程不仅加深了对Flash(或Adobe Animate)的理解,还学习了如何使用ActionScript编程来增强动画的互动性和趣味性。无论是用于个人项目还是商业演示,这一技巧都能为你的作品增添亮点。随着技术的不断进步,虽然Flash已被Adobe Animate等新工具取代,但其动画原理和编程技巧仍然具有很高的参考价值。希望这篇文章能激发你的创造力,让你在动画制作的道路上越走越远。

 相关资讯
相关资讯
 2023-04-14
2023-04-14



 下载
下载
















